

Рассмотрим наиболее стандартные и часто используемые javaScript события:
|
a, area, button, input, |
Потеря текущим элементом фокуса. Возникает при |
|
|
Input, select, textarea |
Изменение значений элементов формы. Возникает после потерей элементом фокуса, т.е. после события blur |
|
|
Практически все |
Одинарный щелчок (нажата и отпущена кнопка мыши) |
|
|
a, area, button, input, label, select, textarea |
||
|
Практически все |
Нажата кнопка мыши в пределах текущего элемента |
|
|
Практически |
Курсор мыши выведен за пределы |
|
|
Практически все |
Курсор мыши наведен на текущий элемент |
|
|
Практически все |
Отпущена кнопка мыши в пределах текущего элемента |
|
|
Перемещение окна |
||
|
Изменение размеров окна |
||
|
Выделение текста в текущем элементе |
||
|
Отправка данных формы |
||
|
Попытка закрытия окна браузера и выгрузки документа |
Для выполнения следующего примера нам понадобится новое понятие — событие.
В нашем случае событие — это реакция программы на действие пользователя (щелчок мышью по кнопке, уменьшение мышкой окна браузера, ввод текста с клавиатуры и т.д.). С помощью программы у нас есть возможность отреагировать на любые действия пользователя.
Рассмотрим одно из самых распространенных событий — onload — которое происходит при загрузке документа (когда пользователь своими действиями вызвал загрузку веб-страницы).
Рассмотрим пример использования события javascript onload для изменения ширины и высоты элемента.
Пример:
Добавить на страницу изображение и при помощи javascript при наступлении события загрузки страницы сделать ширину изображения соответствующей ширине окна браузера.
| function resizeImg() { var myImg= document.getElementById ("img1" ) ; myImg.style .width = document.body .clientWidth ; } ... |
function resizeImg(){ var myImg=document.getElementById("img1"); myImg.style.width=document.body.clientWidth; } ...

В примере основные действия происходят в функции resizeImg() :
Задание Js8_4.
Разместите в html-коде несколько изображений (тег img). Используя метод измените:
— размер (свойства width и height) всех изображений страницы
— размер границы (свойство border) всех изображений.
Дополните код:
var allImg=document...; // получаем массив изображений for (var i=0; i < allImg.length; i++){ allImg[i].....; // меняем свойство width ...; // меняем свойство height ...; // меняем border }
Событие onclick javaScript и три способа обработки событийСобытие onClick происходит во время одинарного щелчка кнопкой мыши
. Обычно для события назначается обработчик
, то есть функция, которая сработает, как только событие произошло. Обработать событие, т.е. отреагировать на него посредством скрипта, можно тремя способами. Рассмотрим их:
Пример: По щелчку на кнопке вывести диалоговое окно с сообщением «Ура!»
Скрипт:
В данном примере в html-коде мы видим кнопку. У кнопки присутствует атрибут onclick («по щелчку» ), в значении которого стоит вызов функции с названием message() . Это пользовательская функция, описанная выше в скрипте. В самой функции выводится диалоговое окно, что и задано согласно заданию.
Скрипт при такой обработке события обычно находится в области head документа
Это упрощенный вариант обработки события, он подходит только для небольшого кода, когда необходимо выполнить один-два оператора. Иначе код будет плохочитаемым.
В качестве атрибута кнопки указывается onclick («по щелчку»
), а в качестве значения пишется скрипт из операторов с указанием на каком языке он написан (javascript:). В нашем случае оператор для вывода модального окна со словом «Ура!»
html-код:
Скрипт:
| document.myForm .myButton .onclick = message; function message() { alert("Ура!" ) ; } |
document.myForm.myButton.onclick = message; function message() { alert("Ура!"); }
В html-коде здесь присутствует кнопка с атрибутом id , который необходим для обращения к кнопке через скрипт.
В скрипте, который обязательно находится ниже дерева элементов (можно перед закрытием тега body), находится обращение к кнопке (document.myForm.myButton), для которой назначается обработчик события onclick со значением ссылки на функцию . Обращение к кнопке может быть организовано через атрибут id (document.getElementById("myButton").onclick = message;)
Скобки после названия функции message не ставятся. В данном случае это именно ссылка на функцию, иначе, при использовании скобок, функция была бы вызвана, а не назначена в качестве обработчика событий.
Именно такой способ обработки событий максимально приближен к тому, который происходит, например, в ОС windows.
Как лучше выводить результаты примеров?
Важно: При вызове document.write после окончания загрузки страницы (при обработке событий onclick , oninput , …), страница перезапишется, поэтому вызывать этот метод не рекомендуется . Для примеров лучше использовать метод alert() .
Рассмотрим все простые способы вывода отладочной информации :
document.innerHTML += "htmlstr"; // добавляет на страницу
console.log("str"); // выводит в консоль браузерах
Задание Js8_5. Выполните задание по инструкции:

| function sayHello() { var userName= prompt("Как вас зовут?" ) ; if (userName) { alert(...) ; document.getElementById ("smileImg" ) . ...= ...; } } |
function sayHello() { var userName=prompt("Как вас зовут?"); if(userName){ alert(...); document.getElementById("smileImg"). ...=...; } }
 =>>
=>>

Событие наступает при наведении (onMouseOver) на объект и при выведении (onMouseOut) за пределы объекта курсора мыши.
Назначение обработчика событий осуществляется точно таким же образом, как и в случае .
Поэтому выполним задание:
Задание Js8_6. По наведению курсора мыши на гиперссылки закрашивать задний фон страницы в разные цвета.
Дополните код:
Зеленый
… seagreen
… magenta
… purple
… navy
… royalblue
Задание Js8_7. Создание rollover-изображения
— Добавьте в код тег img с изображением.
— Введите обработчики событий onmouseover (по наведению) и onmouseout (при отведении). Сделайте это в виде функций.
— Присоедините к обработчику событий onmouseover процедуру загрузки в тег img другого изображения.
— Присоедините к обработчику событий onmouseout процедуру загрузки другого изображения в тег img .
В javascript можно назначать НЕСКОЛЬКО обработчиков одного и того же события. Для этого используются методы:
Синтаксис addEventListener :
У метода три аргумента:
Element.addEventListener(event, handler[, phase]);
function message() { alert("Ура!"); } var input = document.getElementById("MyElem"); input.addEventListener("click", message);
Синтаксис removeEventListener :
Методу следует передать те же аргументы, что были у addEventListener :
Element.removeEventListener(event, handler[, phase]);
Пример:
В предыдущем задании удалить добавленный обработчик с кнопки, используя метод removeEventListener
.
function message() { alert("Ура!"); } var input = document.getElementById("MyElem"); input.addEventListener("click", message); input.removeEventListener("click", message);
Всплытие и погружение события
obj.onevent = function(e) {/*...*/} // где e - объект события // e.target - элемент, на котором произошло событие
В сотрудничестве с А. Параничевым.
Практически все JavaScript-приложения выполняют те или иные действия, откликаясь на различные события .
Событие - это сигнал от браузера о том, что что-то произошло.
Есть множество самых различных событий.
Именно DOM-события связывают действия, происходящие в документе, с кодом JavaScript, тем самым обеспечивая динамический веб-интерфейс.
Назначение обработчиковДля того, чтобы скрипт реагировал на событие - нужно назначить хотя бы одну функцию-обработчик. Обычно обработчики называют "on+имя события" , например: onclick .
Нужно сразу отметить, что JavaScript - однопоточный язык, поэтому обработчики всегда выпоняются последовательно и в общем потоке. Это значит, что при установке обработчиков двух событий, которые возникают на элементе одновременно, например mouseover (мышь появилась над элементом) и mousemove (мышь двигается над элементом), их обработчики будут выполнены последовательно.
Существует несколько способов назначать обработчик на конкретное событие элемента. Все они представлены ниже.
Обработчик события можно указать в виде inline-записи, прямо в атрибуте onсобытие .
Например, для обработки события click на кнопке input , можно назначить обработчик onclick вот так:
Этот код в действии:
Можно назначить и функцию.
Например, пусть при клике на кнопку input запускается функция count_rabbits() . Для этого запишем вызов функции в атрибут onclick:
*!* function count_rabbits() { for(var i=1; i
Если на каждом из них будет свой обработчик события, например onclick , то обработчик для какого элемента будет вызван первым при клике, скажем, на d3 ?
Всего существует 2 модели поведения, они не имеют преимуществ между собой, но используют принципиально разные подходы. Стандарт W3C объединяет две модели в одну универсальную.
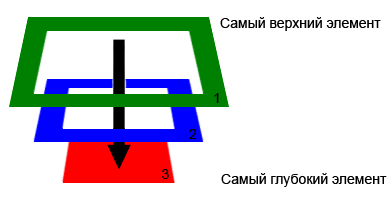
Всплывающие события (Bubbling)В этой модели сначала будет выполнен обработчик на элементе 3, затем на элементе 2, и последним будет выполнен обработчик на элементе 1.
Такой порядок называется "всплывающим", потому что событие поднимается с самых "глубоких" элементов в представлении DOM, к самым "верхним", как пузырек воздуха в воде.
Визуально это выглядит так (кликните на вложенном элементе, чтоб увидеть, какой будет порядок обработки события):
Остановка всплытия
Нужно понимать, что "всплытие" происходит всегда. При возникновении события на элементе, сигнал будет подниматься до самого высокого элемента, выполняя нужные обработчики.
Если какой-то обработчик хочет остановить всплытие и не выпускать событие дальше вверх - это делает следующий код:
Element.onclick = function(event) { event = event || window.event // кросс-браузерно if (event.stopPropagation) { // Вариант стандарта W3C: event.stopPropagation() } else { // Вариант Internet Explorer: event.cancelBubble = true } }
Можно уложить блок if/else в одну строчку:
Event.stopPropagation ? event.stopPropagation() : (event.cancelBubble=true)
Перехват событий (Capturing)Перехват - вторая, альтернативная всплытию модель порядка выполнения для события.

В этой модели сначала будет выполнен обработчик на элементе 1, затем - на элементе 2 и последним будет выполнен обработчик на элементе 3. Она называется "перехват", потому что родительские элементы могут обработать событие раньше, чем непосредственная цель события, как бы "перехватывая" обработку.
Визуально это выглядит так (кликните на вложенном элементе, чтоб увидеть, какой будет порядок обработки события, не поддерживается в IE):
document.getElementById("capt1").addEventListener("click", function() { alert(1) }, true); document.getElementById("capt2").addEventListener("click", function() { alert(2) }, true); document.getElementById("capt3").addEventListener("click", function() { alert(3) }, true);
Такой порядок был предложен Netscape и никогда не поддерживался в Internet Explorer, поэтому в IE вы не сможете увидеть этот пример в действии.
Остальные браузеры поддерживают одновременно такой порядок и порядок всплытия, но из-за проблем с Internet Explorer де-факто его почти никто не использует.
Порядок обработки в стандарте W3CРешение от W3C объединяет обе модели: перехват и всплытие в одну универсальную.

При совершении действия, сначала событие перехватывается, пока не достигнет конечного элемента, затем всплывает.
Таким образом, разработчик сам решает, когда должен срабатывать обработчик события – при перехвате или при всплытии.
Визуально это выглядит так (кликните на вложенном элементе, чтоб увидеть, какой будет порядок обработки события, не для IE):
document.getElementById("capt1").addEventListener("click", function() { alert(1) }, true); document.getElementById("capt2").addEventListener("click", function() { alert(2) }, true); document.getElementById("capt3").addEventListener("click", function() { alert(3) }, true); document.getElementById("capt1").addEventListener("click", function() { alert(1) }, false); document.getElementById("capt2").addEventListener("click", function() { alert(2) }, false); document.getElementById("capt3").addEventListener("click", function() { alert(3) }, false);
Если в качестве третьего параметра функции addEventListener передать значение true , то событие будет срабатывать на фазе захвата, если false – то после окончания захвата, на фазе всплытия.
При установке обработчиков классическими методами (через свойство элемента или атрибут html тега) события всегда будут срабатывать на фазе всплытия.
Действие браузера по умолчаниюБраузер имеет своё собственное поведение по умолчанию для различных событий.
В ряде случаев реакцию браузера на событие можно убрать в обработчике.Для этого у IE и W3C есть, как и раньше, два по сути близких, но по виду разных способа:
Element.onclick = function(event) { event = event || window.event if (event.preventDefault) { // Вариант стандарта W3C: event.preventDefault() } else { // Вариант Internet Explorer: event.returnValue = false } }
Вместо if/else можно записать одну строчку:
Event.preventDefault ? event.preventDefault() : (event.returnValue=false) ...
Некоторые поведения по умолчанию происходят до вызова обработчика события. В этом случае их, конечно же, отменить нельзя.
При клике перехода не произойдет, а рамка вокруг ссылки появится.
Код примера:
Var a = document.getElementById("my-focus-a") a.onfocus = a.onclick = function(e) { e = e || window.event // другая кроссбраузерная запись остановки события e.preventDefault ? e.preventDefault() : (e.returnValue=false) }
Смысл return false из обработчикаВозвращение return false из обработчика события предотвращает действие браузера по умолчанию, но не останавливает всплытие. В этом смысле следующие два кода эквивалентны:
Function handler(event) { ... return false } function handler(event) { ... if (event.preventDefault) { event.preventDefault() } else { event.returnValue = false } }
Заметим, что хотя даже если всплытие и действия по умолчанию остановлены, но другие обработчики на текущем элементе все равно сработают.
Elem = document.getElementById("TestStop") function handler(e) { e.preventDefault() // браузер - стоять e.stopPropagation() // событие - не всплывать return false // и вообще, мне больше ничего не надо } elem.addEventListener("click", handler, false) // следующий обработчик все равно сработает elem.addEventListener("click", function() { alert("А я сработало..") }, false);
Проверить:
Действительно, браузер даже не гарантирует порядок, в котором сработают обработчики на одном элементе. Назначить можно в одном порядке, а сработают в другом.
Поэтому тем более один обработчик никак не может влиять на другие того же типа на том же элементе.
РезюмеВы узнали...
В следующих статьях мы разберем, какие свойства есть у объекта события, как их кроссбраузерно обрабатывать и назначать обработчики.
Событие щелчок мыши - Свойство onclick и Атрибут onclick - Обработка событий в JavaScript
Что происходит в браузере, какие события?
или «щелчок левой кнопкой мыши» и другие.Javascript -код можно организовать таким образом, что при возникновении этих или других событий в окне браузера будут происходить определенные изменения.
То есть события в Javascript можно подвергнуть обработке (запрограммировать) так, как нам это удобно.
В качестве обработчика события используется какая-либо функция, которая совершает те или иные действия (обрабатывает событие) , и которая передается тому или иному объекту или свойству.
Например, чтобы определенная функция (обработчик события ) сработала после «полной загрузки страницы», ее необходимо передать объекту window через свойство onload . Объект window знает о том, что страница загружена. Об этом уже был разговор...
Или, чтобы какая-либо функция выполнялась после «щелчка левой кнопкой мыши» на нужном нам объекте (например, изображении ), необходимо эту функцию связать с этим объектом посредством свойства onclick , о котором преимущественно и будет идти речь далее...
1.
window .onload = back_gr;
back_gr (){} ;
Чтобы функция back_gr () (обработчик события) выполнялась после полной загрузки страницы, ее необходимо передать объекту window через свойство onload .
2.
image.onclick = change;
change (){} ;
Чтобы функция change () (обработчик события) выполнялась при щелчке левой кнопкой мыши на объекте image (например, изображение ), необходимо воспользоваться свойством onclick .
Рассмотрим пример :
На странице есть полупрозрачное изображение.
Нужно сделать так, чтобы при щелчке на нем левой кнопкой мыши оно становилось полноценным.
По сути, при возникновении события «щелчок мышью» на изображении - оно должно сменяться другим.
onclick - как свойство объекта - обработка событийСначала воспользуемся onclick как свойством объекта, для которого будет вызываться событие. В нашем случае объект - это изображение.
Для того чтобы обратиться к изображению, как к объекту воспользуемся методом getElementById .
/* 1. После полной загрузки страницы вызывается функция back_gr */
window.onload = back_gr;
/* 2. При щелчке на изображении мышью вызывается функция change */
function
back_gr(){
image.onclick = change;
}
/* 3. Функция change меняет одно изображение на другое */
function
change(){
var image = document.getElementById("img");
image.setAttribute("src"
,"img/peng.gif"
);
}


Обратите внимание : вернёмся к коду из предыдущего примера.
Посредством метода getElementById к тегу img идет обращение как к объекту image .
Далее при помощи метода setAttribute изменяется значение атрибута src
тега img
(объекта image
):
Функция back_gr() выполняется при щелчке на изображении левой кнопкой мыши.
Приветствую всех, кто желает разобраться в функционировании onclick (). Сегодняшняя статья поможет вам раз и навсегда понять принцип работы данного обработчика событий и разобрать конкретный пример onclick JavaScript, а точнее примеры.
Я покажу вам несколько способов работы с данным инструментом, объясню в чем их преимущества и недостатки, а также опишу работу jQuery с событиями. А теперь перейдем к разбору материала!
Назначение обработчиков событийДля начала разберем теоретическую часть вопроса. Практически все на своих страницах обрабатывают скрипты. А обычно это различные события. Чтобы все эти запрограммированные события сработали, для них необходимо установить обработчик.
По правилам написания все обработчики включают в свое название «on+наименование события», что и соблюдено в onclick () . В зависимости от выбранного события обработка будет происходить вследствие разных действий. В нашем случае при использовании onclick () будут выполняться только те event-ы, которые были вызваны левым кликом мышки.
Различные способы назначения событийного обработчикаНа сегодняшний день существует несколько вариантов внедрения в код обработчика некого или неких событий.
Использование простых событийНачнем с простого варианта, который заключается во внедрении onclick () в саму разметку html-документа. Выглядит это следующим образом:
Как вы видите, при нажатии на кнопку левой кнопкой мыши появляется сообщение «Клик-клик!». Хочу обратить ваше внимание на одну маленькую, но существенную деталь. Внутри alert можно использовать только одинарные кавычки (‘’).
Также в данном случае можно использовать ключевое слово this . Оно ссылается на текущий элемент и предоставляет все ему доступные методы.
Нажми на меня
Эта строка кода создает кнопку с текстом «Нажми на меня». После нажатия вы увидите на экране сообщение: «"Нажмиии!». Оно и заменит первое название кнопки.
Данный способ, бесспорно, очень прост. Однако он подходит только для аналогичных задач, т.е. вывода сообщений или выполнения простых команд.
Если же необходимо использовать циклические конструкции, задействовать теги и т.д., то данный способ не подходит. Он уменьшит степень читабельности кода, а также сделает его громоздким и неаккуратным.
В таком случае стоит прибегать к функциям.
Работа с функциямиФункции позволяют отделить нужный код в отдельный блок, который впоследствии можно вызывать через событийный обработчик в .
В качестве примера я прикрепил приложение для вывода пользователю результирующего числа в различных степенях, начиная с 1-ой и заканчивая 5-ой. Для этого я создал функцию countPow () , в которую можно передавать параметры. В моем приложении юзер должен вписать цифру в качестве переменной функции.
Таким образом, через обработчик, связанный с выше названной функцией, были выполнены вычисления и выведены на экран.
var result =1; function countPow(n) { for(var i=1; i